重慶長航郵輪吉祥物是什么?經(jīng)過專業(yè)評委等的評選,以及結合網(wǎng)絡投票結果,最終“航航船長”獲得本次吉祥物設計大賽的一等獎,“江寶”、“航航”獲得二等獎。

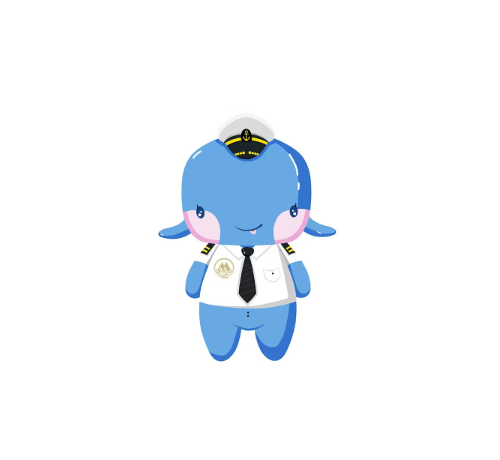
“航航船長”設計理念:“航航船長”以鯨魚、船長作為設計點,整體以藍色調為主,代表著沉穩(wěn)、理智。將具有責任和使命,沉穩(wěn)有力量又不失溫柔本性的鯨魚,和駕駛郵輪帶領游客快樂出航且安全返航的船長形象相結合,創(chuàng)作出了這個形象。
“鯨魚在古代稱為‘鯤’,鯤鵬之志意為志向遠大,鯨魚象征自由、勇往直前,有頑強的生命力。

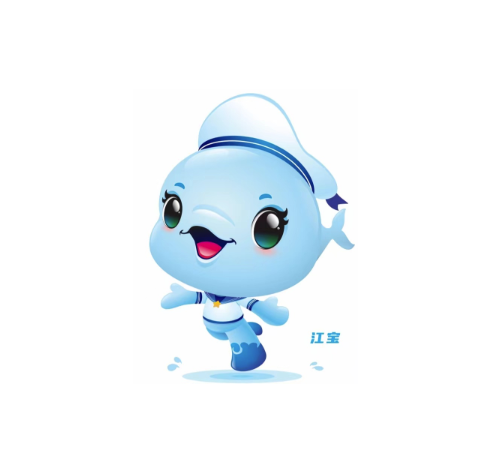
“江寶”設計理念:設計創(chuàng)意來源于生活在長江流域的國家一級保護動物江豚。該吉祥物整體造型萌趣可愛,將水流元素融合其中,憨厚的表情點綴,讓吉祥物更具有辨識度和記憶力。它身穿水手服裝,與長江新一代郵輪“長江叁號”的定位相匹配。

“航航”設計理念:“航航”則是頭部以“長江叁號”與水浪為設計元素,展現(xiàn)出“長江叁號”在江中暢游的畫面,充分體現(xiàn)“長航郵輪”產品創(chuàng)新性,突出品質、個性與時尚。航航一手擺出“好”,一手擺出“請”的動作,寓意重慶長航歡迎各位游客。
相關標簽:
重慶吉祥物設計
上一篇:清潔劑包裝設計案例賞析
下一篇:重慶市六運會吉祥物
免責聲明:該內容為平臺自行用戶上傳,非本平臺原創(chuàng)內容,僅供參考與分享所用,相關知識產權歸屬于品牌方或發(fā)布人所有。本網(wǎng)站系信息發(fā)布平臺,本網(wǎng)站僅提供信息存儲空間服務,如權利人發(fā)現(xiàn)被侵權,請及時與本站聯(lián)系處理。投訴反饋











 6278
6278






 津公網(wǎng)安備12011102001606
津公網(wǎng)安備12011102001606









