家具會展展臺設(shè)計相關(guān)文章
一站式創(chuàng)意服務(wù)平臺
超過20萬企業(yè)使用
快速實現(xiàn)品牌創(chuàng)建和升級
國家中小企業(yè)公共服務(wù)示范平臺
全國服務(wù)熱線:
400-688-1314
免費獲得品牌專家一對一咨詢服務(wù)
我要做設(shè)計(如公司logo、產(chǎn)品包裝、宣傳物料、吉祥物、電商網(wǎng)頁)
我要做策劃(如品牌定位、命名和廣告語策劃、產(chǎn)品策劃等)
我要做空間或展廳設(shè)計
我有其他需求
免費咨詢
家具會展展臺設(shè)計相關(guān)問答
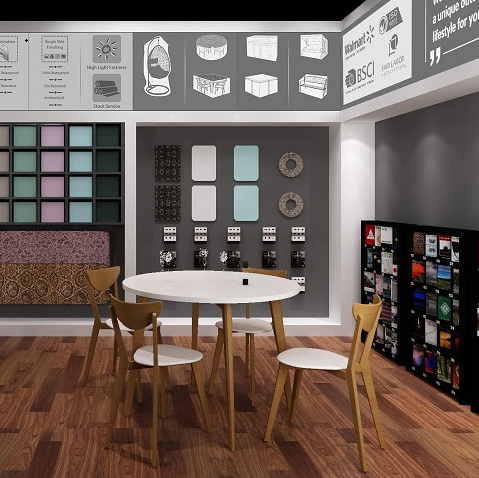
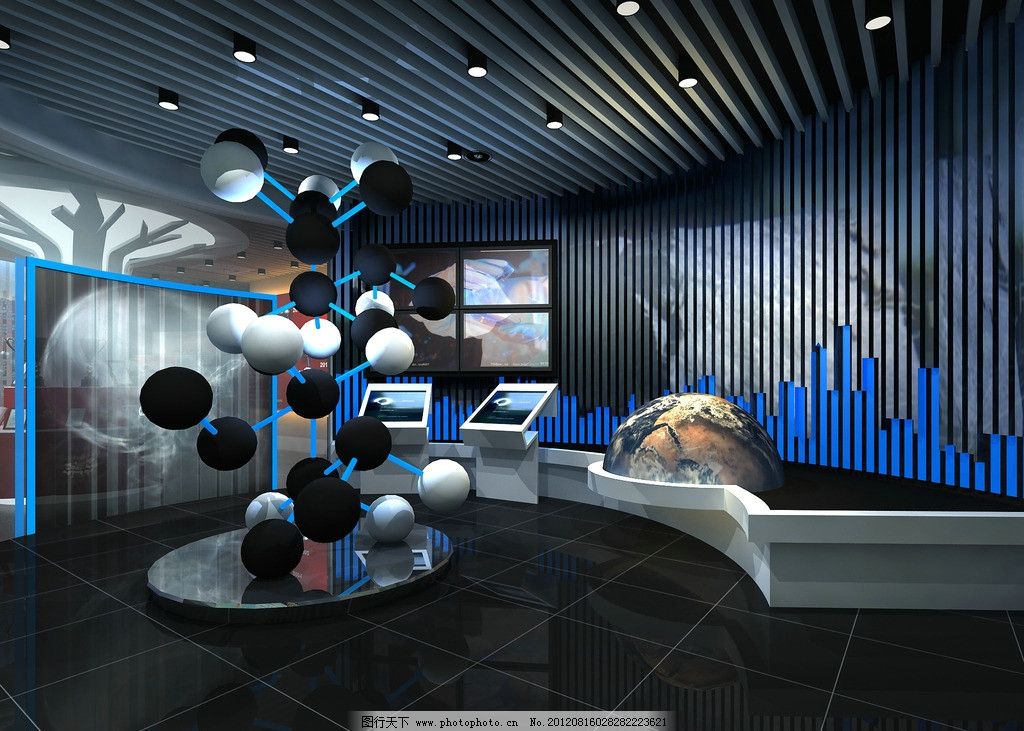
展會設(shè)計什么最重要?教你如何設(shè)計展臺?
展廳有非常多的版塊,其中展臺扮演了很重要的角色,是展會設(shè)計的一個重要的環(huán)節(jié)。 展臺設(shè)計的目的是吸引觀眾的注意力,因此展臺展示哪些展品、設(shè)置哪些版塊吸引多少觀眾,都需要設(shè)計師考慮。 一個設(shè)計優(yōu)良,搭建精致的展廳可以讓企業(yè)最大程度地與觀眾進(jìn)行交流,并轉(zhuǎn)化為潛在客戶,所以需要有效傳達(dá)有效信息。展臺可以說是一個企業(yè)名片,展臺的大小細(xì)節(jié)必須盡善盡美,才能使企業(yè)在展會中立于不敗之地。
 70432022-05-27
70432022-05-27
 70432022-05-27
70432022-05-27
ui做界面用什么軟件?
ui做界面用什么軟件1.Photoshop圖像處理2.CorelDRAW矢量繪圖3.Illustrator圖形設(shè)計4.Indesign圖文設(shè)計及印前工藝5.Painter商業(yè)插畫設(shè)計6.CISVI策劃與設(shè)計7.字體設(shè)計8.Dreamweaver+HTML59.Flash二維動畫設(shè)計ui做界面用什么軟件_軟件ui界面,熟練掌握Photoshop,熟練使用Flash工具,會使用Illustratorcs5設(shè)計矢量圖標(biāo)、LOGO;Dreamweaver網(wǎng)頁布局、表格、布局應(yīng)用等。UI設(shè)計軟件相關(guān)的技術(shù)學(xué)習(xí)UI圖形界面設(shè)計,常用的幾個軟件分別是一、Photoshop二、Illustrator三、Fireworks四、CorelDRAW五、Flash。軟件ui界面軟件界面其中的主要部分即為UI。UI(User Interface)即用戶界面,也稱人機(jī)接口。是指用戶和某些系統(tǒng)進(jìn)行交互方法的集合,這些系統(tǒng)不單單指電腦程序,還包括某種特定的機(jī)器,設(shè)備,復(fù)雜的工具等。User interface也可以稱之為用戶接口或人機(jī)接口,是系統(tǒng)和用戶之間進(jìn)行交互和信息交換的媒介,實現(xiàn)信息的內(nèi)部形式與人類可以接受形式之間的轉(zhuǎn)換。它是介于使用者與硬件而設(shè)計彼此之間互動溝通相關(guān)軟件,目的在使得使用者能夠方便有效率地去操作硬件以達(dá)成雙向之互動,完成所希望借助硬件完成之工作。用戶接口定義廣泛,包含了人機(jī)交互與圖形使用者接口,凡參與人類與機(jī)械的信息交流的領(lǐng)域都存在著用戶接口。簡單的ui界面設(shè)計軟件1.DHTMLX是一個Java锝擄絻锝掞綁锝愶綌庫,可跨瀏覽器、基于Ajax的用戶界面。通過一組UI Widgets(小工具)可以快速開發(fā)令人印象深刻的web應(yīng)用。2.LivePipe UI.高質(zhì)量控制和原型部件。3.jQTouch.移動web開發(fā)的jQuery插件,支持iPhone, iPod Touch等。4.Free Web UI Wireframe Kit.這個web UI 線框模板工具,可以編輯對象,并某種情況下可轉(zhuǎn)換為SmartObjects,拓展性強(qiáng)。5.Wireframe Magnets (DIY Kit).基于Konigi線框模具的模板,包括3個表格元素,在白板原型中會有用。6.EightShapes Unify.專為Adobe Creative Suite產(chǎn)品,尤其是Adobe InDesign的模板、庫及其他資源。7.User Interface.OmniGraffle的UI資源。8.Turquoise PSD 模板設(shè)計,針對Windows。9.Download a Stencil Kit.Yahoo! Design Stencil Kit,新的1.0版本,支持OmniGraffle, Visio (XML), Adobe Illustrator (PDF and SVG),以及Adobe Photoshop (PNG)。10.Android 2.2 GUI.一組針對Android 2.2 (FROYO)的GUI。ui界面設(shè)計規(guī)范一:遵循一致的準(zhǔn)則,確立標(biāo)準(zhǔn)并遵循無論是控件使用,提示信息措辭,還是顏色、窗口布局風(fēng)格,遵循統(tǒng)一的標(biāo)準(zhǔn),做到真正的一致。二:(Color)顏色使用恰當(dāng),遵循對比原則:1:統(tǒng)一色調(diào),針對軟件類型以及用戶工作環(huán)境選擇恰當(dāng)色調(diào):2:如果沒有自己的系列界面,采用標(biāo)準(zhǔn)界面則可以少考慮此方面,做到與操作系統(tǒng)統(tǒng)一,讀取系統(tǒng)標(biāo)準(zhǔn)色表3:色盲、色弱用戶,即使使用了特殊顏色表示重點或者特別的東西,也應(yīng)該使用特殊指示符,?quot;!,?著重號,以及圖標(biāo)等4:顏色方案也需要測試,常常由于顯示器、顯卡的問題,色彩表現(xiàn)每臺機(jī)器都不一樣,應(yīng)該經(jīng)過嚴(yán)格測試,不同機(jī)器進(jìn)行顏色測試5:遵循對比原則:在淺色背景上使用深色文字,深色背景上使用淺色文字,藍(lán)色文字以白色背景容易識別,而在紅色背景則不易分辨,原因是紅色和藍(lán)色沒有足夠反差,而藍(lán)色和白色反差很大。除非特殊場合,杜絕使用對比強(qiáng)烈,讓人產(chǎn)生憎惡感的顏色。6:整個界面色彩盡量少的使用類別不同的顏色。ui界面設(shè)計軟件下載UIDesigner(軟件界面設(shè)計)簡稱UID,是騰訊推出的一款進(jìn)行軟件界面原型設(shè)計的工具。UIDesigner軟件界面設(shè)計擁有強(qiáng)大的模板和預(yù)制功能,UIDesigner(軟件界面設(shè)計)能夠快速的搭建起軟件界面的高保真原型。UIDesigner軟件界面設(shè)計的主要目標(biāo)用戶:交互設(shè)計師、用戶調(diào)研員、視覺設(shè)計師、產(chǎn)品經(jīng)理。UIDesigner軟件界面設(shè)計主要特性:UIDesigner軟件界面設(shè)計全新UI界面、10大功能模塊,可定制用戶視圖UIDesigner軟件界面設(shè)計豐富控件類型,自定義控件樣式UIDesigner軟件界面設(shè)計可視化控件樣式編輯器,創(chuàng)建個性化控件,滿足不同設(shè)計需求
 23602022-12-01
23602022-12-01
 23602022-12-01
23602022-12-01
海報設(shè)計怎么構(gòu)圖?
海報 設(shè)計 怎么構(gòu)圖設(shè)計海報的構(gòu)圖方式有:①環(huán)繞式畫面;②中心對稱式畫面;③對角線均衡式畫面;④散點均衡式畫面;⑤平面重復(fù)式畫面;⑥對比對稱式畫面;⑦均衡式畫面;⑧中心放松式畫面。①環(huán)繞式畫面。圍繞一個中心旋轉(zhuǎn)發(fā)散。或以環(huán)繞的方式進(jìn)行圖形排列的構(gòu)圖形式。叫做環(huán)繞式畫面。②中心對稱式畫面。以中心豎軸或橫軸或中心點構(gòu)成的對稱形式的畫面叫做中心對稱式畫面。③對角線均衡式畫面。有較強(qiáng)的運(yùn)動感。主要形象成對角線分布的畫面叫做對角線均衡式畫面。④散點均衡式畫面。主題形象大小錯落。或按照C形、S形等分布于畫面之上。并形成一定空間透視感覺的畫面。叫做散點均衡式畫面。⑤平面重復(fù)式畫面。主題形象幾乎沒有大小區(qū)分。均勻分散或整齊排列。進(jìn)而產(chǎn)生重復(fù)效果的畫面叫做平面重復(fù)式畫面。⑥對比對稱式畫面。畫面類似對稱,但是又呈現(xiàn)出上下或左右的錯落對比關(guān)系(即對比性差異),因此形成鮮明對比的畫面,叫做對比對稱式畫面。⑦均衡式畫面。主要形象在畫面的一角,次要的形象在對應(yīng)的另一個角上,叫做均衡式畫面。⑧中心放松式畫面。畫面中心放松,留出大量空白,并將形象分散于中心以外的部分,使人產(chǎn)生遐想,這種構(gòu)圖叫做中心放松式畫面。海報設(shè)計的構(gòu)圖技巧1.粗細(xì)對比這里,我們說的粗細(xì)對比,主要是指主體圖案與陪襯圖案對比、中心圖案與背景圖案對比。可能是一邊粗獷如風(fēng)掃殘云,而另一邊則精美的細(xì)若游絲,這就是線條對比的視覺刺激,又或者,是狂草的書法取代圖案,就如這張《少年的你》宣傳海報,主題字體采用異形設(shè)計,狂放不羈,輔以較小的正常字體,形成強(qiáng)烈的視覺沖擊,吸引了眾多觀眾的注意。2.遠(yuǎn)近對比在我國的山水畫構(gòu)圖中,非常講究近景中景遠(yuǎn)景,在海報的設(shè)計中,也可以用同樣的原理,分別為近、中、遠(yuǎn)幾種畫面構(gòu)建出層次。所謂近景,就是一個畫面中最搶眼的那部分圖案,也叫第一視覺沖擊力,這個最搶眼的應(yīng)當(dāng)是海報中最重要的內(nèi)容,同理,中景和遠(yuǎn)景的視覺沖擊應(yīng)依次遞減,這種明顯的層次感也叫視覺的三步法則。作為設(shè)計人員,在創(chuàng)作海報畫面之始,就應(yīng)該弄明白海報所訴求的主題,從而營造出“眾星托月、鶴立雞群”的畫面。3.疏密對比說起構(gòu)圖技巧的疏密對比,和色彩使用的繁簡對比很相似,即圖案中該集中的地方就須有擴(kuò)散的“陪襯”,不宜都集中或者都擴(kuò)散,從而體現(xiàn)出一種疏密協(xié)調(diào)、節(jié)奏分明、有張有弛、顯示空靈的優(yōu)秀海報設(shè)計,與此同時,也不失主題突出。如上圖這張電影海報,左邊是電影名字,右下邊是電影人物,而它們的周圍均是“空白”的“色彩”,這也就是我們所謂的“留白的藝術(shù)”,才能夠主次分明,讓觀眾更有代入感與畫面感。設(shè)計海報的構(gòu)圖方法有哪些1.三分法由黃金分割法衍生出來的三分法也是經(jīng)典的構(gòu)圖法則。在矩形中四條穿過黃金分割點的線可將畫面分成九個小矩形,這便是九宮格圖。三分法構(gòu)圖就是將主體或主要元素放在“九宮格”內(nèi)直線的交點或直線上。一般認(rèn)為,右上方的交叉點或右邊直線最為理想,其次為右下方的交叉點或左邊直線。但也不是一成不變的,應(yīng)根據(jù)實際情況決定。這種構(gòu)圖格式符合人們的視覺習(xí)慣,目光自然落在主體上,具有突出主體畫面趨向均衡的特點。2.簡潔構(gòu)圖選用簡單的背景,將畫面分散主體注意力的內(nèi)容縮小到最小的范圍。使畫面的興趣中心點給人以大程度的視覺吸引力,顯得畫面簡潔,主體鮮明突出。3.均衡構(gòu)圖均衡構(gòu)圖給人以滿足的感覺,畫面結(jié)構(gòu)完美無缺,安排巧妙,對應(yīng)而平衡。均衡構(gòu)圖包括非對稱構(gòu)圖和對稱構(gòu)圖。好的平衡就是形狀、顏色或者相互補(bǔ)充的光與影的面積的排列,這樣構(gòu)圖的作品視覺上有著很好的平衡。4.曲線構(gòu)圖曲線象征著婉轉(zhuǎn)、柔和、浪漫、優(yōu)雅,給以人們一種非常美的視角效果,同時曲線具有吸引觀者視線的作用。但曲線使用不當(dāng),會使構(gòu)圖顯得不穩(wěn)定、軟弱而缺乏力量。其中S形曲線構(gòu)圖畫面動感效果強(qiáng),且穩(wěn)定,具有延長、變化的特點,使人看上去有韻律感,產(chǎn)生優(yōu)美、雅致、協(xié)調(diào)的視覺效果。其他曲線如:C型構(gòu)圖、Z型構(gòu)圖、V型構(gòu)圖等。
 21542022-12-01
21542022-12-01
 21542022-12-01
21542022-12-01
您是否有類似設(shè)計需求
簡單輸入,免費獲得品牌顧問專屬服務(wù)
我需要
立即提交

相關(guān)服務(wù)



























 津公網(wǎng)安備12011102001606
津公網(wǎng)安備12011102001606









